Updates in Google in 2021 You Need To Know About
Everybody knows how important Google is if you want to be prominent online.
With that in mind, did you know that Google is making some rather massive changes in 2021?
While this creates challenges for web marketers, it also creates opportunities:
- Most of the current changes relate to User Experience, so making updates to optimize for Google’s changes will be helpful
- Most of your competitors will be slow to react, so it’s a great opportunity to catch up or surpass them in Search
- You’re probably overdue in looking at your overall User Experience and SEO – You can use these updates as a reason for a full proactive review of your presence!
One notable thing about these current updates that makes them particularly important is that Google is telling us about them. Much of Google’s algorithm is not made public, so if they are telling us about them you can conclude they are important!
With that said, let’s have a look at these updates:
Mobile First Indexing
Unless you’ve been living under a rock, you know that mobile visits are taking off (they now account for roughly 2/3 of Google searches). As of March 2021, Google now reviews and indexes all websites from a mobile perspective.
In practical terms, you’ll want to make sure that your site looks good when tested in Google’s Mobile-Friendly Test.
From a more advanced perspective, you can use Google’s PageSpeed Insights tool to make sure your site is performing well for mobile devices.
Core Web Vitals
Core Web Vitals are a grouping of 3 metrics that Google feel are very important to your visitor experience.
In May of 2021, Google is adding these Core Web Vitals as a ranking factor.
These three factors include:
- Largest Contentful Paint (LCP): this represents how long it takes to load the largest content item on your site
- First Input Delay (FID): this represents the time it takes from someone clicking to your site until the browser responds. This is measured as Total Blocking Time (TBT) within the GTmetrix testing tool, mentioned below.
- Cumulative Layout Shift (CLS): This represents how much the elements on your page jump around as they are loading (which creates user frustration).
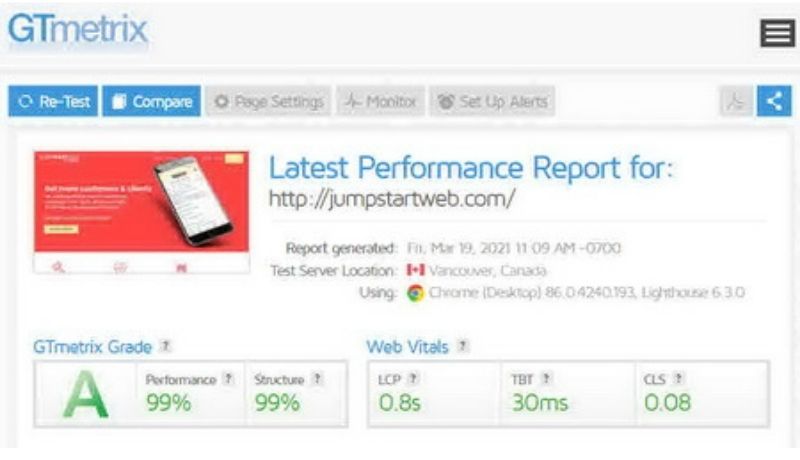
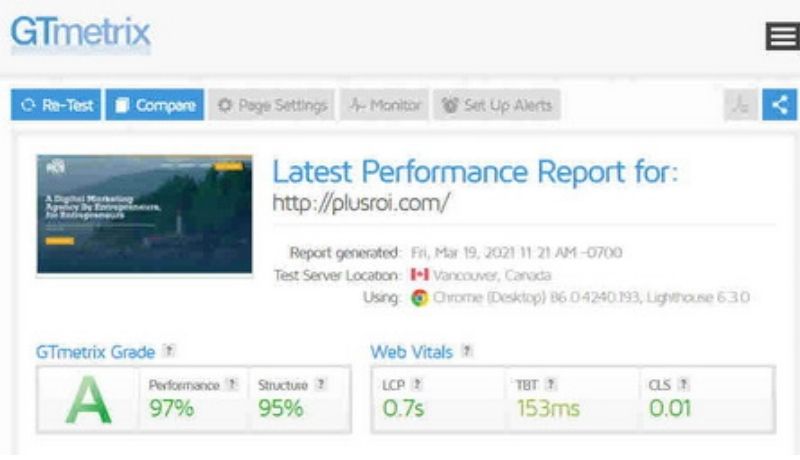
You can measure these factors using Google’s Pagespeed Insights, although GTmetrix provides a great tool to view these “web vitals,” as well as some insights on actions you can take to address them.
It’s also worth noting that Google has also declared your site’s speed to be a factor, so it’s well worth paying attention to the PageSpeed findings and GT Metrix Performance Grade
Interested in these concepts? Join us for our free educational webinar on the topic.
Also, here are a couple examples of GTmetrix screenshots for our own properties (we figure it’s important to put our money where our mouths are!):